How to Set Up Your Mailchimp Account: A Step-by-Step Guide
How to Set Up Your Mailchimp Account: A Step-by-Step Guide
Setting up a Mailchimp account can open up new avenues for email marketing, allowing you to engage with your audience more effectively. Here’s a detailed, step-by-step guide to help you get started with Mailchimp, from creating an account to sending your first email campaign.
Step 1: Sign Up for a Mailchimp Account
- Visit the Mailchimp website: Go to Mailchimp’s homepage.
- Click on ‘Sign Up Free’: You’ll find this button on the top right corner of the homepage.
- Enter your email, username, and password: Follow the prompts to enter your details. Mailchimp requires a strong password, so be sure to mix upper and lower case letters, numbers, and symbols.
- Activate your account: Check your email for a confirmation message from Mailchimp and click the activation link provided.
Step 2: Set Up Your Profile
- Fill in your personal information: After activation, complete your profile by providing details like your name and contact information.
- Set your time zone: This ensures that your email campaigns are sent according to your local time.
- Add your address: Legal requirements necessitate that your physical business address is included in every email footer to comply with anti-spam laws.
Step 3: Create Your Audience
- Navigate to the Audience section: This can usually be found in the sidebar menu under ‘Audience’.
- Create an audience: If you’re new to Mailchimp, you’ll need to set up your first audience. Enter details such as the audience name and default email address.
- Import your contacts: If you already have an email list, you can import it via CSV file, or manually enter subscriber details.
Step 4: Customise Your Email Preferences
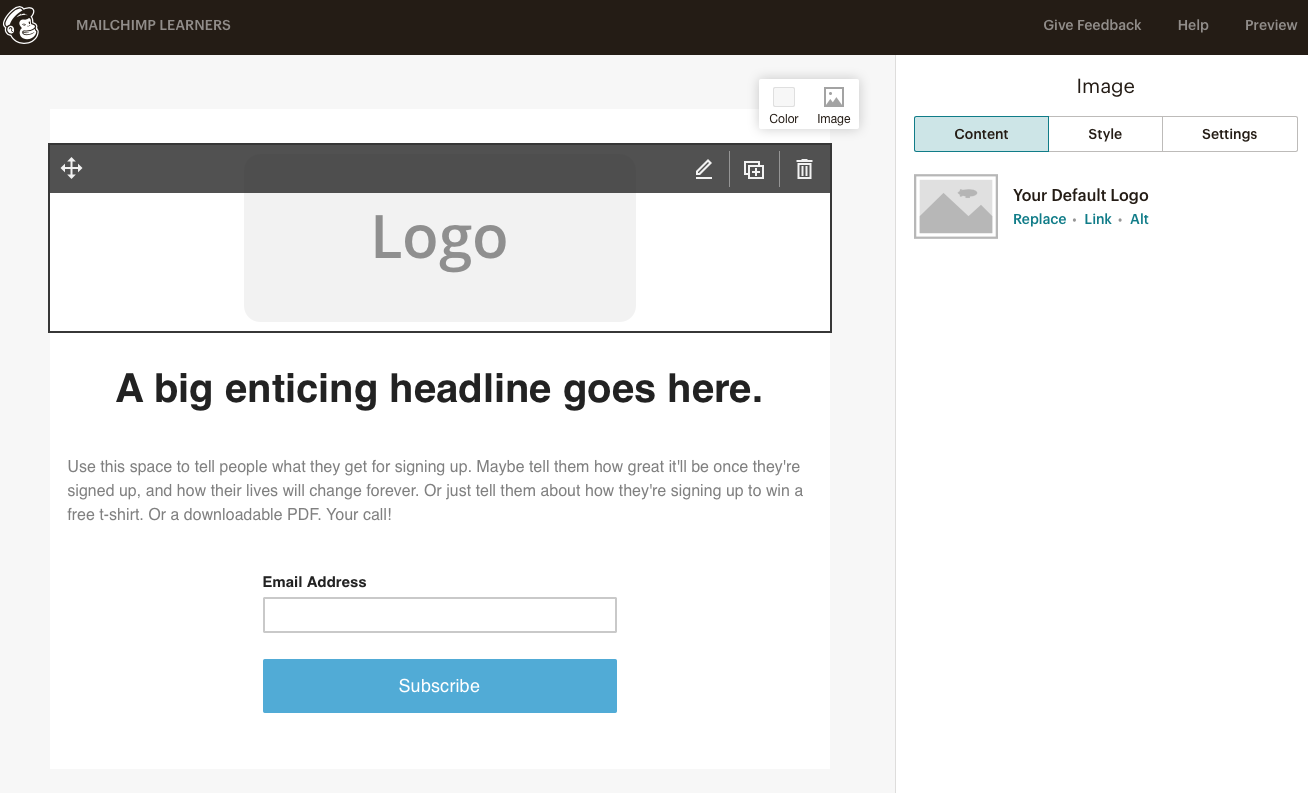
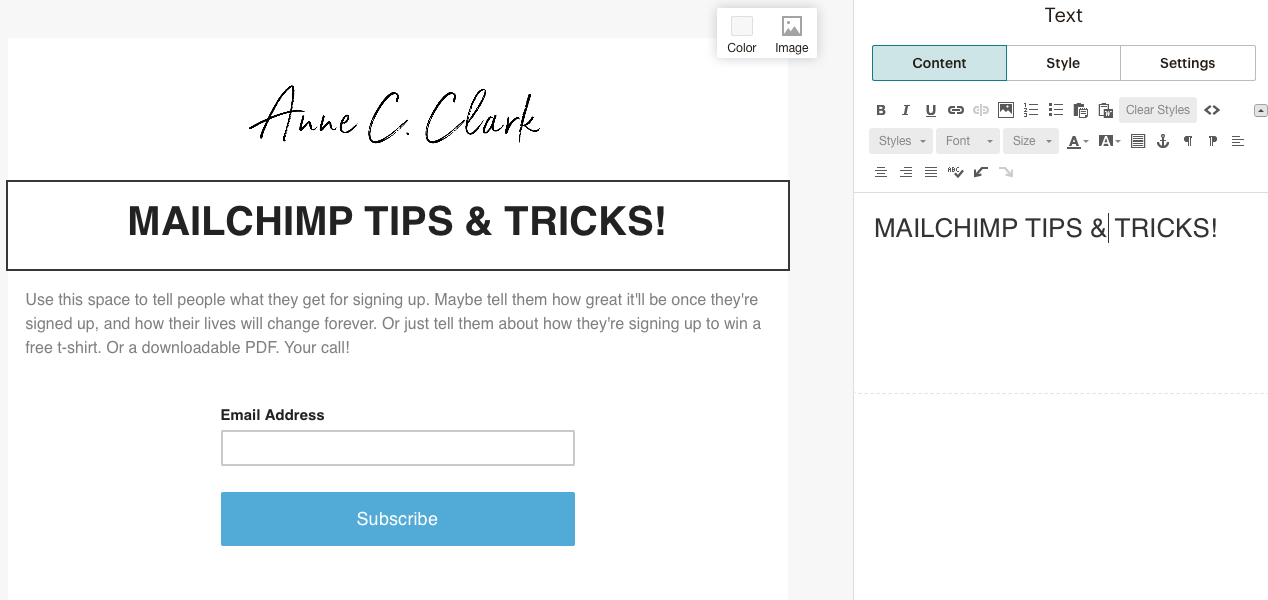
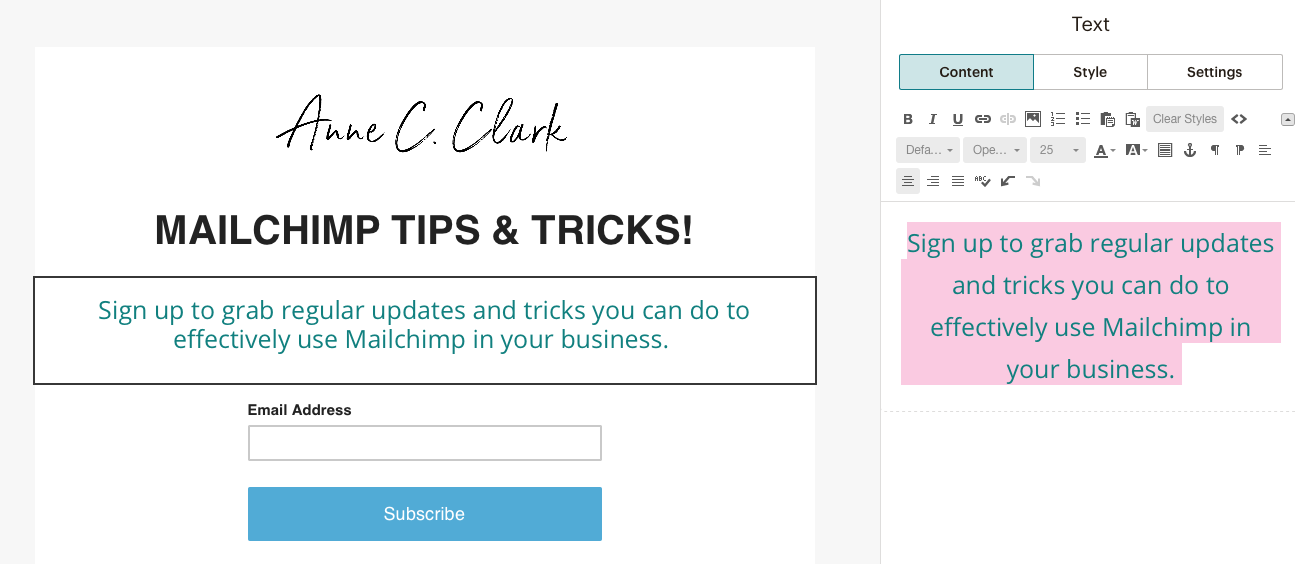
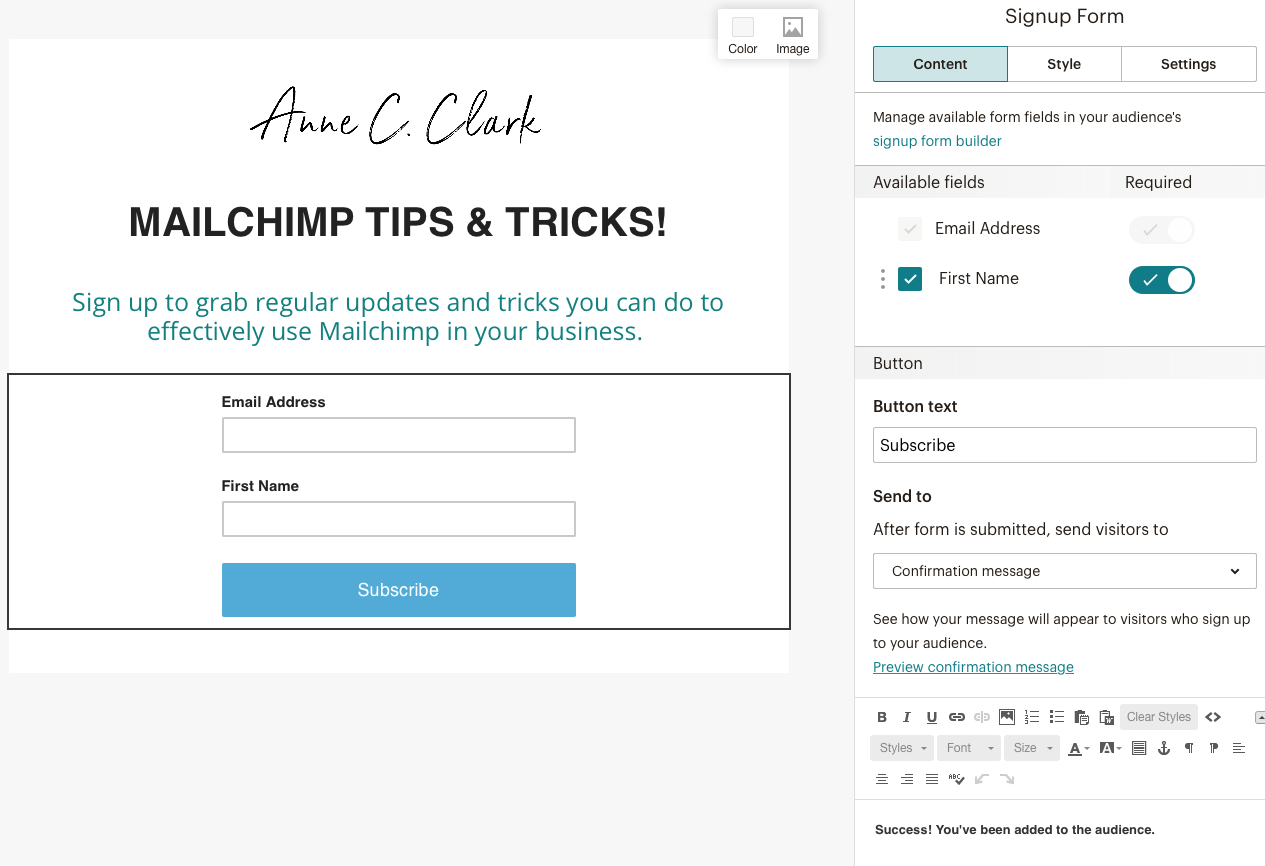
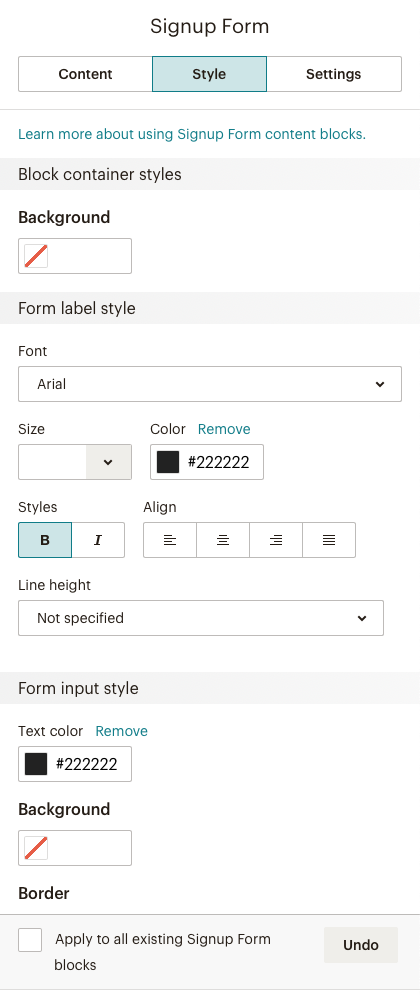
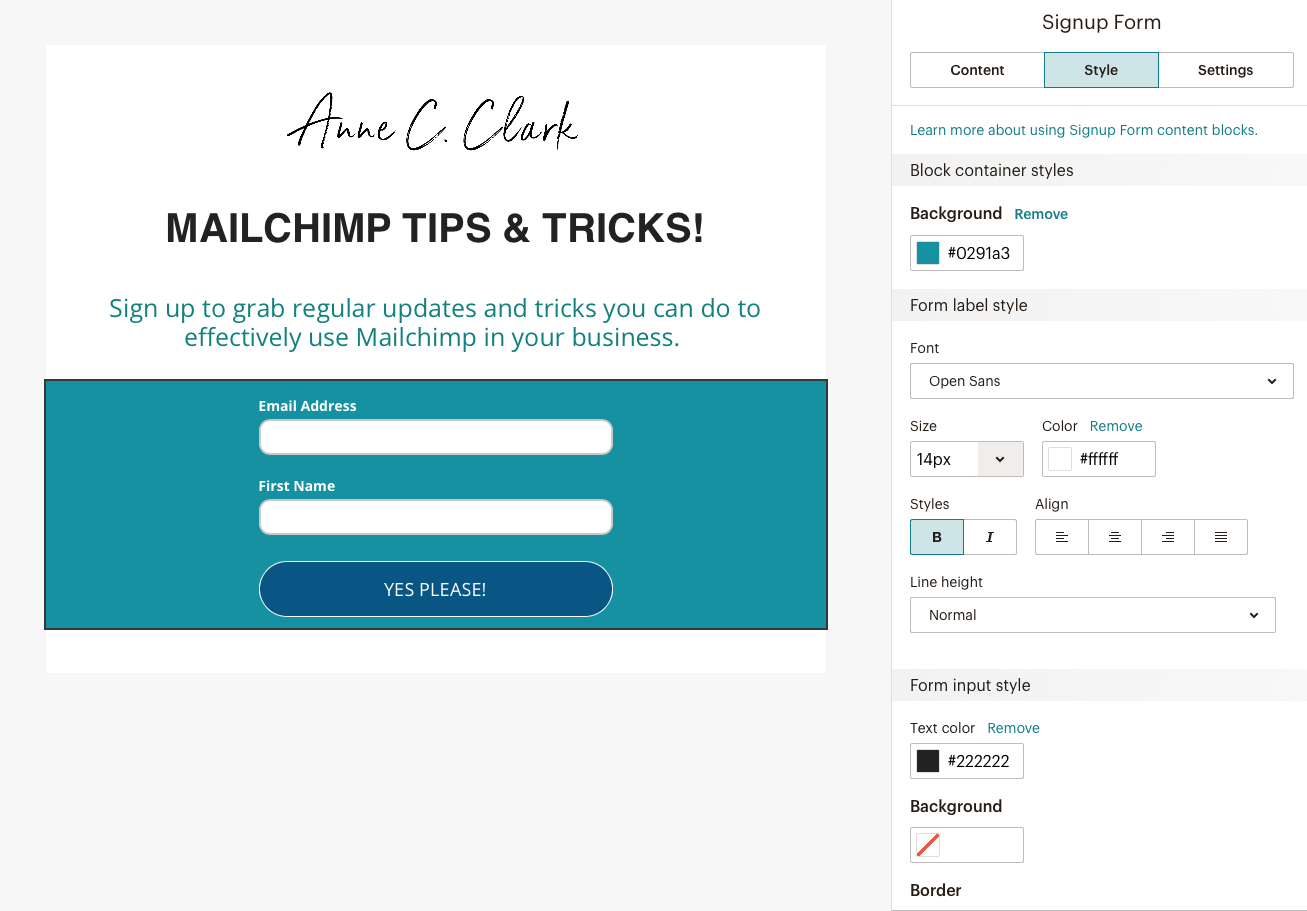
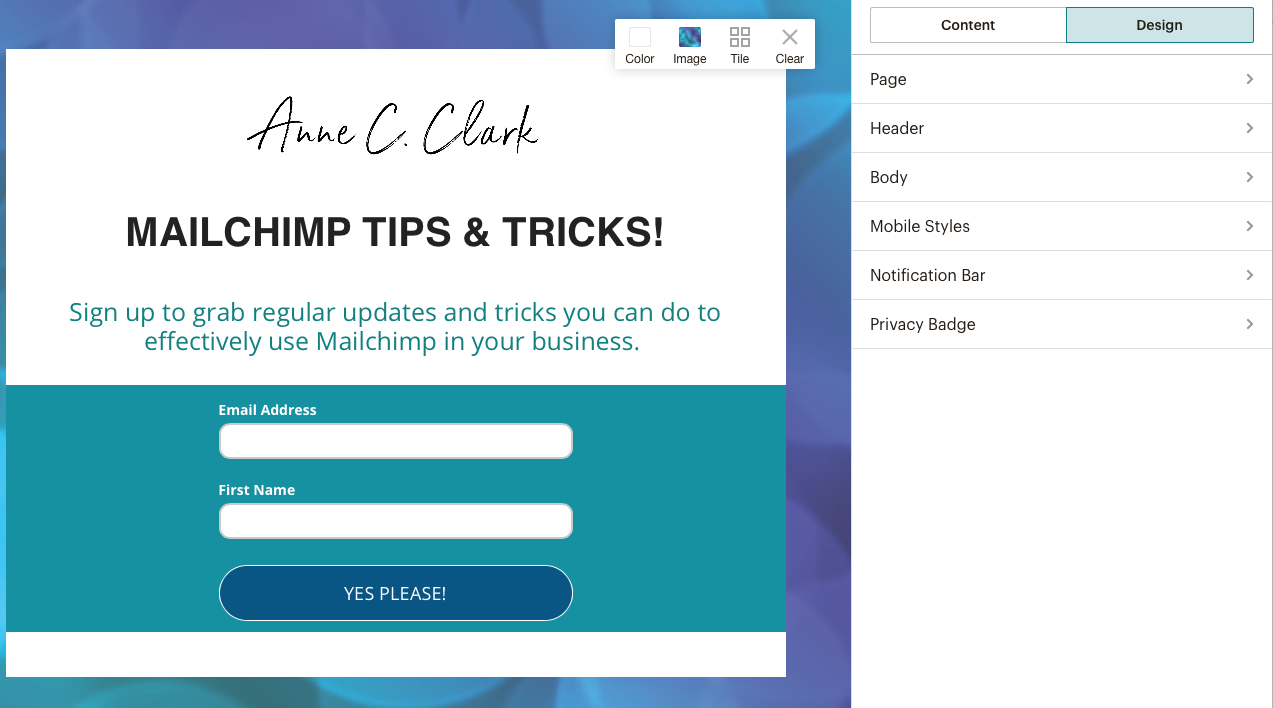
- Set up your email templates: Go to the ‘Templates’ section and choose from pre-designed templates or create your own.
- Personalise your template: Customise your chosen template with your brand’s logo, colours, and fonts to make your emails recognisable to your subscribers.
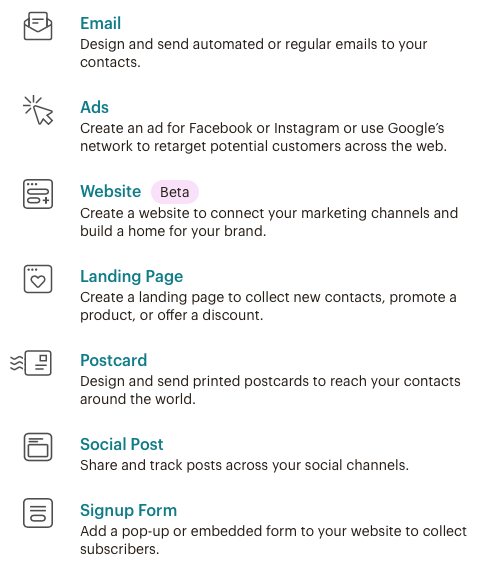
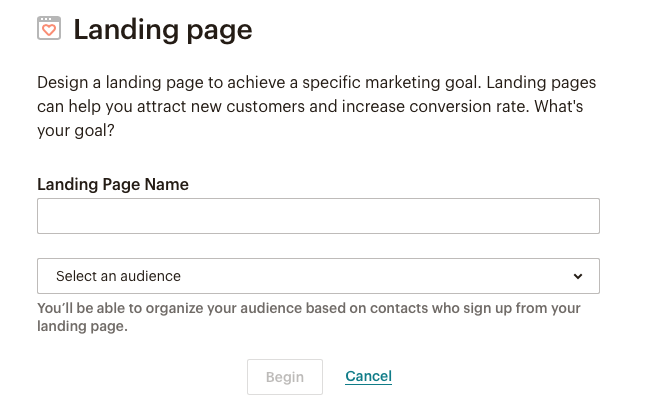
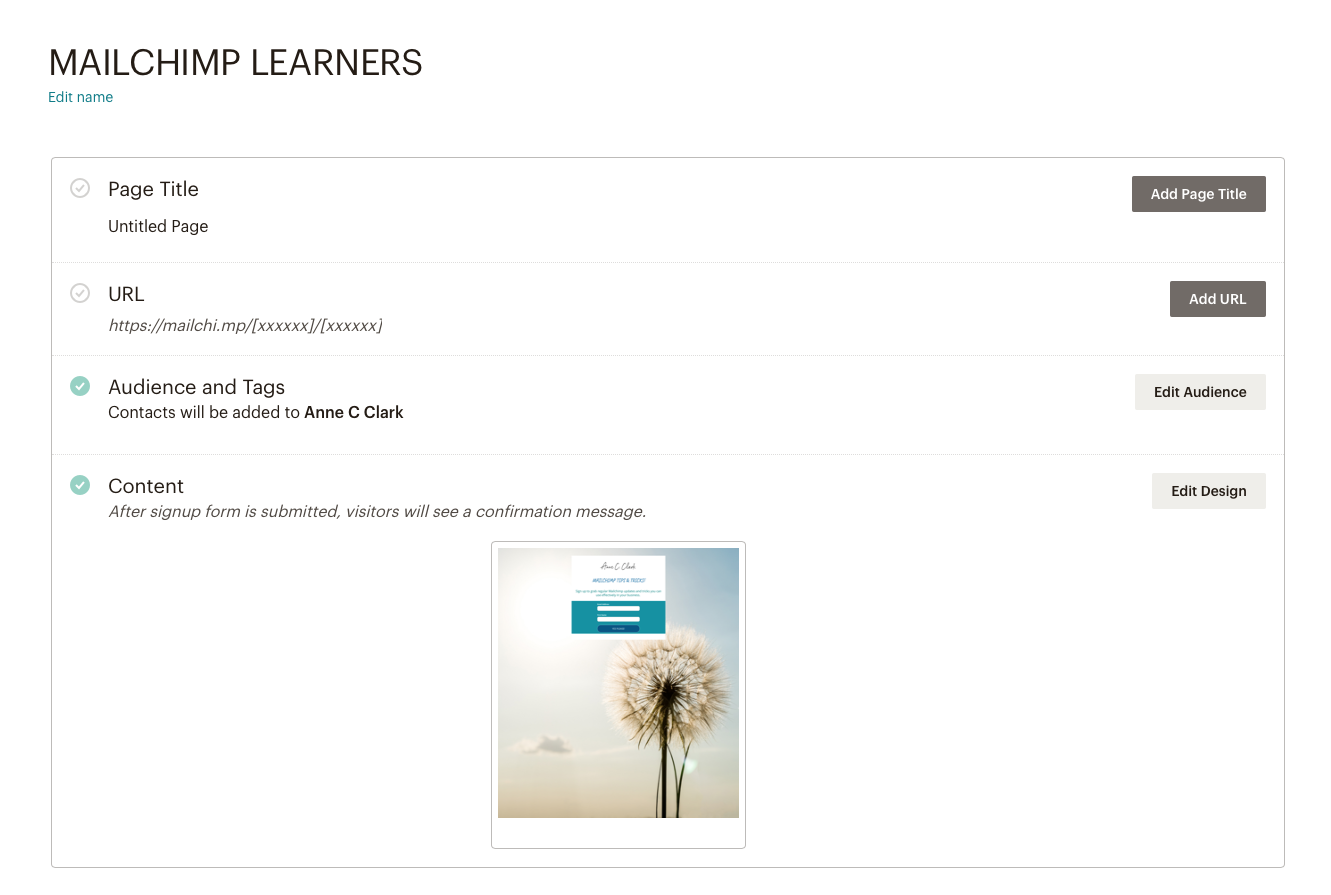
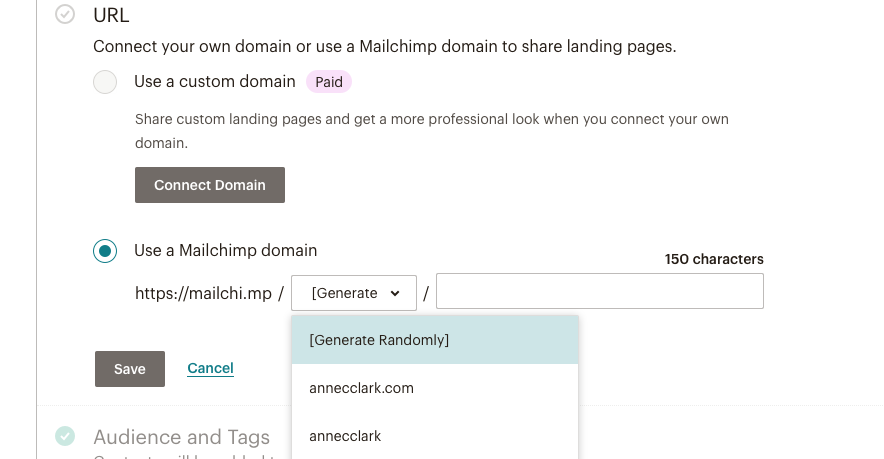
Step 5: Design Your First Campaign
- Go to the Campaigns section: Click ‘Create Campaign’.
- Choose your campaign type: Select ‘Email’ and then choose between a regular campaign and an automated one.
- Customise your campaign: Add content and design your email. You can use drag-and-drop builders, which are user-friendly even for beginners.
Step 6: Test and Send Your Campaign
- Preview and test: Always send a test email to yourself to check the design and content before sending it to your audience.
- Schedule or send your campaign: Choose ‘Send Now’ to send your email immediately or ‘Schedule’ to send it at a later time.
Step 7: Analyse the Results
- Check your reports: After sending your emails, monitor how they perform. Mailchimp provides detailed reports that include open rates, click rates, and subscriber activity.
- Adjust based on feedback: Use the insights from your reports to improve your future email campaigns.
Setting up your Mailchimp account is just the beginning of your email marketing journey. With its comprehensive set of tools and features, Mailchimp not only helps you manage your email lists and campaigns but also provides analytics that can guide your marketing strategies. Remember, the key to successful email marketing is consistency and adaptation based on recipient feedback and engagement metrics.